VuePressのLastUpdated表示フォーマットを変更する。
概要
VuePressで表示可能な最終更新日(
LastUpdated )の表示フォーマットを変更します。
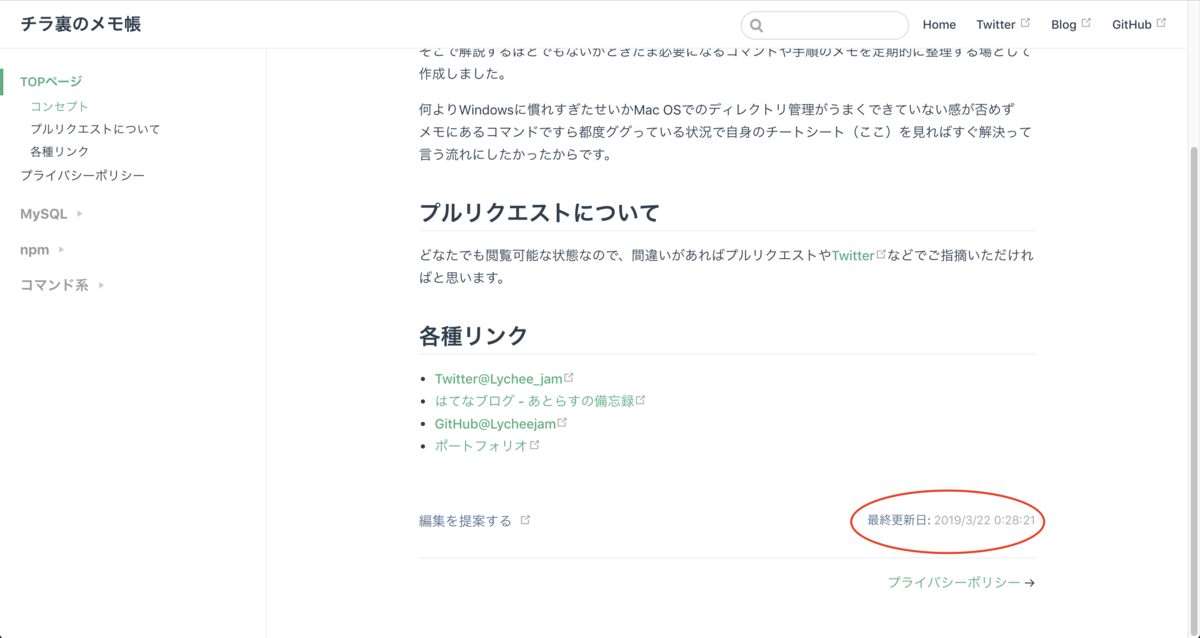
デフォルトではMM/DD/YYYY hh:mm:ssとなっていますが日本では馴染みの無いフォーマットなのでYYYY/MM/DD hh:mm:ssのフォーマットに変更します。
VuePress 0.14.10を使った話です。1.x系では恐らく使えないのではないかと思います。(未検証)
目次
参考サイト様
環境
- Mac OS X Mojave 10.14.3
- VisualStudio Code 1.32.2
$ node -v v11.12.0 $ npm -v 6.7.0 $ vuepress -V 0.14.10
最終更新日( LastUpdated )のフォーマット変更
VuePressではconfig.js内で LastUpdated に文字列( string )もしくは真偽値( Boolean )を指定することで表示有無・接頭語( Prefix )を変更できます。
注意事項(前提)
- 最終更新日( LastUpdated )はGitの更新履歴を参照するためGit管理下である必要があります。
- VuePressはバージョン
0.14.10を使用しています。
(1.x系のソースを確認したところ下記の方法は1.x系では使えなさそうです。)
やりたいこと
概要でも記述しましたが日付の表示フォーマットを変更します。
変更方法は下記の2種類があります。
Internationalization機能を利用する方法- デフォルトテーマを直接編集する方法
今回、使用した方法は上段のInternationalization機能を利用する方法です。
テーマの LastUpdated を表示している箇所を確認する
まず、どういった風に表示させているかを把握するためソースを確認します。
vuepress ejectコマンドを使用すればローカルにデフォルトテーマをコピーできますが今回は見るだけなのでGitHubで構いません。
computed: { lastUpdated () { if (this.$page.lastUpdated) { return new Date(this.$page.lastUpdated).toLocaleString(this.$lang) } }, //省略 }
ただ、単純にDate型を使っているだけです。
なので先程述べた2つの方法を取ることが考えられます。
Internationalization機能を利用してtoLocaleStringに引数を渡す。- 直接、上記のソースを変更する。
toLocaleStringのリファレンスによると各国にフォーマットが用意されていることが確認できます。
直接ソースを変更する方法は今回行っておりませんので各自でお願いします。
locales の設定
config.jsにInternationalization機能を追記して有効にします。
.vuepress/config.js
module.exports = { locales: { '/': { lang: 'ja' } } }
表示確認
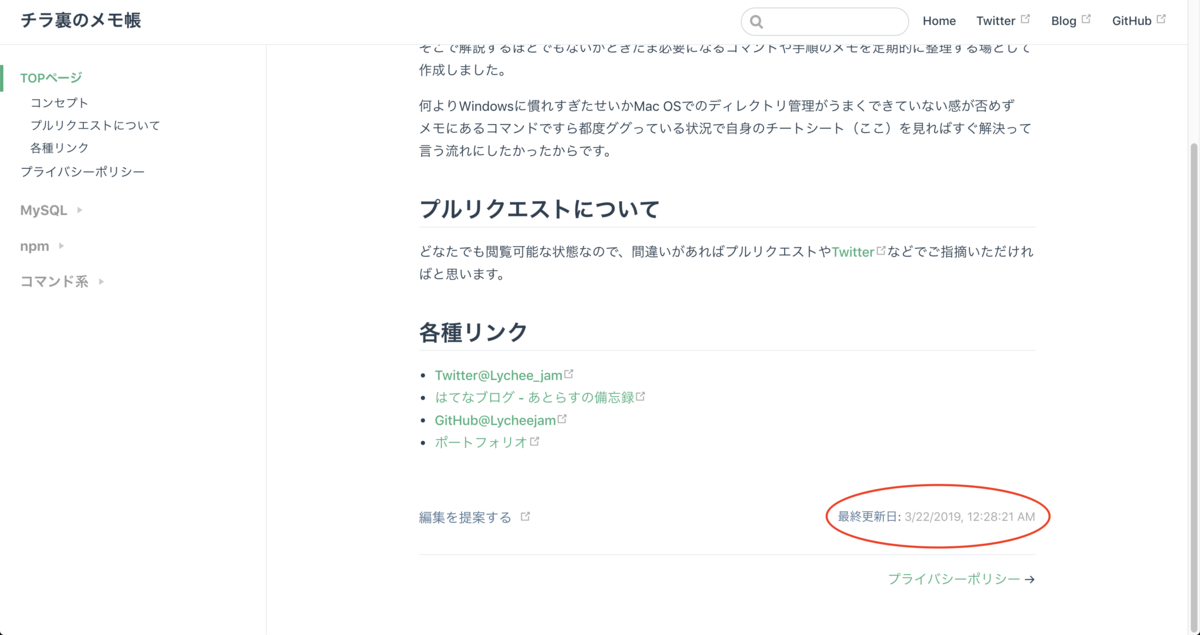
設定反映後、ブラウザで確認すると下記画像の様にフォーマットが変更されていることが確認できます。


おまけ
ほんとにおまけで LastUpdated の動作についてスクショ付きで紹介しておきます。
最終更新日( LastUpdated )表示なし(初期値)
最終更新日( LastUpdated )を記載しない、もしくはfalseとすることで表示無しとできます。
公式ドキュメントによると初期値はoffと記載されていますがfalseと同様の動作でした。
.vuepress/config.js
module.exports = { themeConfig: { lastUpdated: false } } // lastUpdatedを指定しない場合も同様の動作 module.exports = { themeConfig: { // } }
下記画像の通り、最終更新日( LastUpdated )が表示されていないことが確認できます。

最終更新日( LastUpdated )表示あり
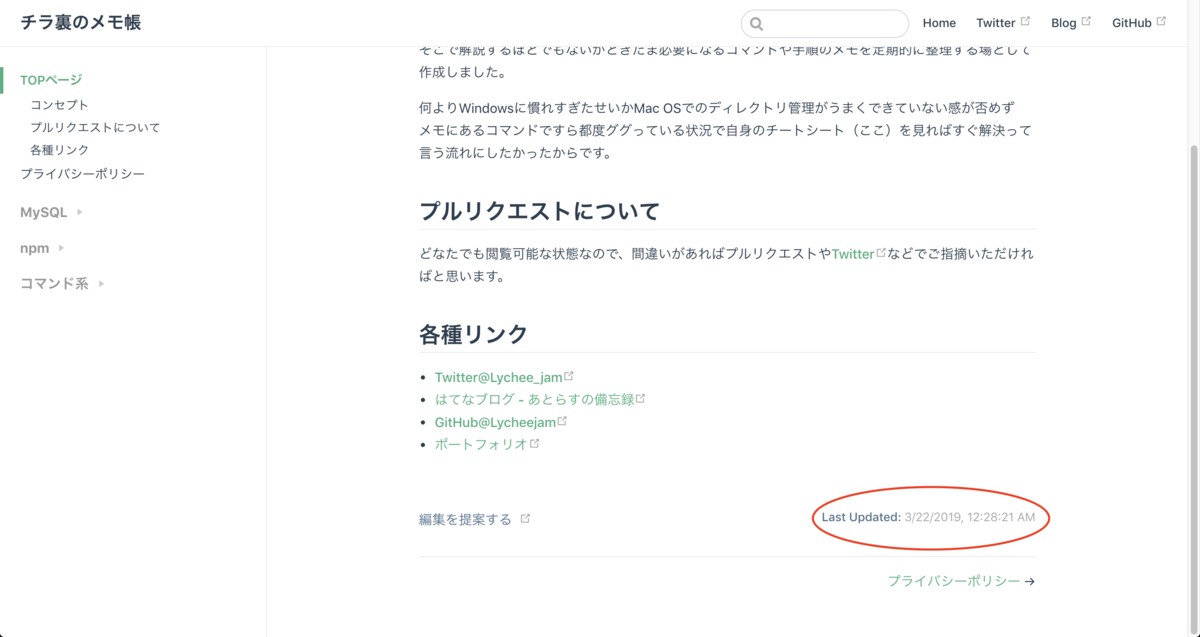
最終更新日( LastUpdated )に独自の接頭語、もしくはtrueを指定することで表示が可能です。
.vuepress/config.js
module.exports = { themeConfig: { lastUpdated: true } } // または接頭語として独自の文字列を指定可能 module.exports = { themeConfig: { lastUpdated: '最終更新日' } }
- lastUpdated に
trueを指定した場合、接頭語は「Last Updated」となる。 - lastUpdated に文字列を指定した場合、接頭語は指定した文字列となる。


雑感
VuePressの使い勝手いいし公式ドキュメントの日本語翻訳に協力してみたいなって気持ちがこの記事書きながら湧き上がってきました。
調べたら翻訳はプルリクでは受け付けて無いっぽいですね。各自forkしてやってるっぽいです。
1.x系がリリースされたら受け付けるのかな?